CSS和(hé / huò)JS爲(wéi / wèi)什麽帶參數(形如.css?t=與.js?t=)怎樣獲取代碼
css和(hé / huò)js帶參數(形如.css?t=與.js?t=)
使用參數有兩種可能:
第一(yī / yì /yí)、腳本并不(bù)存在(zài),而(ér)是(shì)服務端動态生成的(de),因此帶了(le/liǎo)個(gè)版本号,以(yǐ)示區别。 即上(shàng)面代碼對于(yú)文件來(lái)說(shuō) 等價于(yú) 但浏覽器會認爲(wéi / wèi)他(tā)是(shì) 該文件的(de)某個(gè)版本!
第二、客戶端會緩存這(zhè)些css或js文件,因此每次升級了(le/liǎo)js或css文件後,改變版本号,客戶端浏覽器就(jiù)會重新下載新的(de)js或css文件 ,刷性緩存的(de)作用。
第二種情況最多,也(yě)可能兩種同時(shí)存在(zài)。
版本号,可以(yǐ)是(shì)一(yī / yì /yí)個(gè)随機數,也(yě)可以(yǐ)是(shì)一(yī / yì /yí)個(gè)遞增的(de)值,大(dà)版本小版本的(de)方式,或者根據腳本的(de)生成時(shí)間書寫,比如就(jiù)是(shì)精确到(dào)了(le/liǎo)生成腳本的(de)秒,而(ér) 2.3.3 就(jiù)是(shì)大(dà)版本小版本的(de)方式。
獲取對方網站JS或CSS文件方法步驟如下:
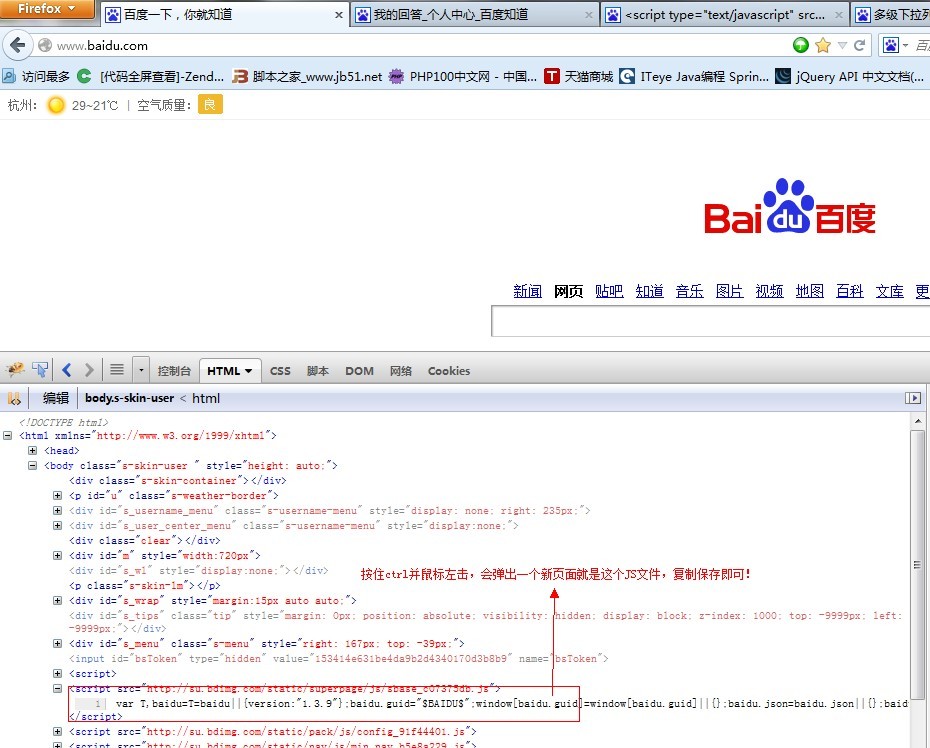
1、直接在(zài)firebug下的(de)html裏面就(jiù)可以(yǐ)看到(dào)這(zhè)個(gè)文件, 然後按住ctrl健,然後點擊鼠标;
2、然彈出(chū)來(lái)一(yī / yì /yí)個(gè)新的(de)JS或CSS頁面(如果人(rén)家加密的(de)話可能這(zhè)個(gè)頁面就(jiù)是(shì)空白);
3、最後 ctrl+a 複制并保存到(dào)js文件裏面。
如果還是(shì)不(bù)明白,那就(jiù)看下這(zhè)個(gè)截圖,關于(yú)獲取百度首頁的(de)一(yī / yì /yí)個(gè)JS文件實例: