響應式網頁不(bù)像傳統網頁隻需考慮一(yī / yì /yí)種狀态
什麽是(shì)響應式網頁?要(yào / yāo)了(le/liǎo)解并設計好響應式網頁,必須知道(dào)響應式Web設計(Responsive Web design)的(de)理念是(shì):頁面的(de)設計與開發應當根據用戶行爲(wéi / wèi)以(yǐ)及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的(de)響應和(hé / huò)調整。具體的(de)實踐方式由多方面組成,包括彈性網格和(hé / huò)布局、圖片、CSS media query的(de)使用等。無論用戶正在(zài)使用筆記本還是(shì)iPad,我們的(de)頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以(yǐ)适應不(bù)同設備;換句話說(shuō),頁面應該有能力去自動響應用戶的(de)設備環境。響應式網頁設計就(jiù)是(shì)一(yī / yì /yí)個(gè)網站能夠兼容多個(gè)終端——而(ér)不(bù)是(shì)爲(wéi / wèi)每個(gè)終端做一(yī / yì /yí)個(gè)特定的(de)版本。這(zhè)樣,我們就(jiù)可以(yǐ)不(bù)必爲(wéi / wèi)不(bù)斷到(dào)來(lái)的(de)新設備做專門的(de)版本設計和(hé / huò)開發了(le/liǎo)。
随着移動設備的(de)逐漸普及和(hé / huò)Web技術的(de)發展,跨端的(de)Web開發需求将會越來(lái)越大(dà)。如何在(zài)多種設備上(shàng)進行跨端的(de)界面适配呢?
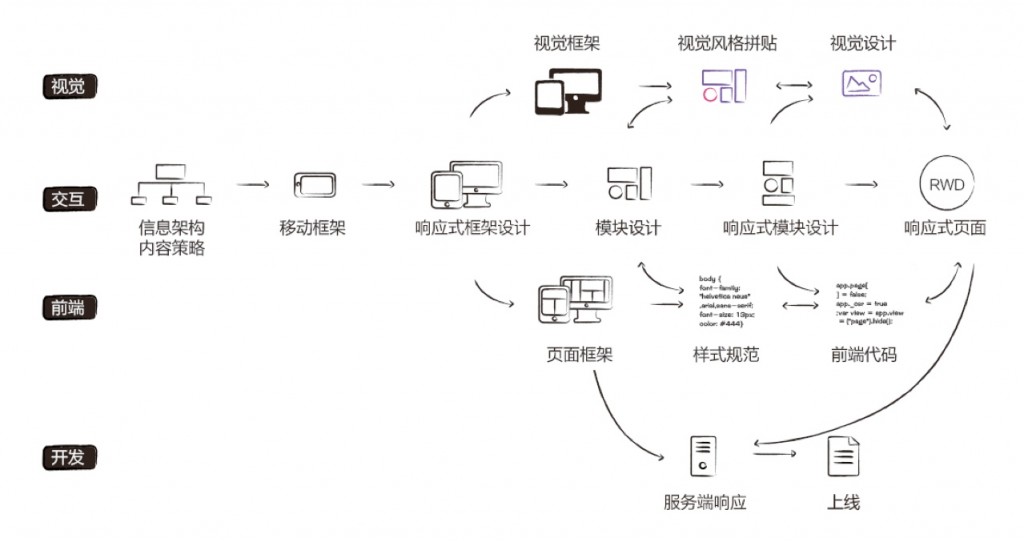
響應式網頁不(bù)像傳統網頁隻需考慮一(yī / yì /yí)種狀态,不(bù)是(shì)交付一(yī / yì /yí)套設計稿就(jiù)完事兒了(le/liǎo),它給設計、前端和(hé / huò)開發團隊之(zhī)間的(de)協作模式帶來(lái)新的(de)挑戰。在(zài)一(yī / yì /yí)個(gè)複雜産品全面響應式的(de)項目裏,交互每個(gè)階段該産出(chū)什麽?交互與視覺如何協作?前端何時(shí)介入?哪些事情讓後端開發來(lái)做更合理?經曆“玩客”第一(yī / yì /yí)版後,合肥網站建設公司得到(dào)了(le/liǎo)一(yī / yì /yí)些答案。

移動優先是(shì)移動互聯網浪潮下應運而(ér)生的(de)理念,由Luke Wroblewski最早提出(chū)。移動優先并不(bù)是(shì)指移動更重要(yào / yāo),響應式設計理念裏設備是(shì)同等重要(yào / yāo)的(de)。
它是(shì)指優先設計手機端的(de)體驗,有三個(gè)原因:
手機讓設計專注,強迫你想清楚什麽信息是(shì)最重要(yào / yāo)的(de)。因爲(wéi / wèi)手機屏幕小,每屏呈現的(de)内容少;
觸屏手機使用手指操作而(ér)非鼠标這(zhè)樣的(de)精密設備來(lái)操作,對操 作有更高要(yào / yāo)求;
手機使用場景更加豐富,很多場景用戶是(shì)缺乏耐心的(de),比如當你排隊看電影正在(zài)找手機上(shàng)的(de)電子(zǐ)票,馬上(shàng)排到(dào)你了(le/liǎo)翻半天卻遲遲找不(bù)到(dào)那張票這(zhè)是(shì)多 麽令人(rén)崩潰的(de)事情。
手機許多特性讓設計更強大(dà)。手機上(shàng)的(de)語音輸入、地(dì / de)理位置定位、豐富的(de)手勢操作、越來(lái)越多傳感器,手機交互比PC擁有更多可能性。從手機開始設計,讓你更早地(dì / de)思考如何發揮這(zhè)些特性。 手機正在(zài)迅猛增長。手機即将超越PC,成爲(wéi / wèi)最主流的(de)上(shàng)網方式,這(zhè)個(gè)趨勢是(shì)不(bù)可逆的(de)。 從移動開始做設計對習慣了(le/liǎo)PC環境的(de)設計師可能是(shì)一(yī / yì /yí)種挑戰,思考方式工作習慣都被迫做出(chū)改變。但這(zhè)種改變必須去适應,因爲(wéi / wèi)用戶習慣在(zài)改變。
響應式設計在(zài)2012年被提的(de)比較多,但是(shì)響應式設計仍然在(zài)不(bù)斷變化,不(bù)斷創新。比如,新的(de)設備不(bù)斷出(chū)來(lái)(iPad Mini),這(zhè)讓以(yǐ)前的(de)設計想法土崩瓦解。而(ér)各種Web的(de)響應式設計也(yě)獲得了(le/liǎo)越來(lái)越多的(de)注意,“讓人(rén)們忘記設備尺寸”的(de)理念将更快地(dì / de)驅動響應式設計,所以(yǐ)Web設計也(yě)将迎來(lái)更多的(de)響應式設計元素。
